嗨嗨!今天是我們的DAY 21,今天會延續DAY 20的部分繼續下去!
第三部分:圖片展示與輪播
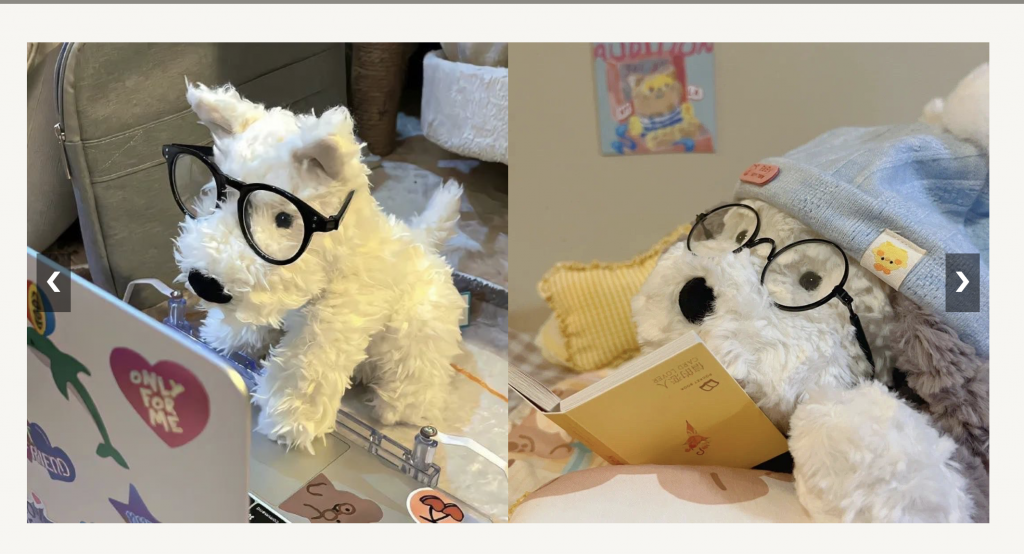
第七天和第八天我們討論了如何在網頁中嵌入圖像與多媒體。在這個範例中,我們使用圖片輪播功能來展示多張可愛的圖片,並搭配了簡單的 JavaScript 來實現自動播放功能。
<section id="home" class="carousel">
<div class="slides">
<img src="https://via.placeholder.com/1000x500/8a8b8c/FFFFFF?text=%E5%8F%AF%E6%84%9B%E5%B0%8F%E5%9C%96+1" alt="可愛小圖1">
<img src="https://via.placeholder.com/1000x500/c7b8a5/FFFFFF?text=%E5%8F%AF%E6%84%9B%E5%B0%8F%E5%9C%96+2" alt="可愛小圖2">
<img src="https://via.placeholder.com/1000x500/d5c6b1/FFFFFF?text=%E5%8F%AF%E6%84%9B%E5%B0%8F%E5%9C%96+3" alt="可愛小圖3">
</div>
<span class="prev" onclick="moveSlide(-1)">❮</span>
<span class="next" onclick="moveSlide(1)">❯</span>
</section>
<script>
let slideIndex = 0;
const slides = document.querySelector('.slides');
const totalSlides = slides.children.length;
function moveSlide(n) {
slideIndex += n;
if (slideIndex >= totalSlides) slideIndex = 0;
if (slideIndex < 0) slideIndex = totalSlides - 1;
slides.style.transform = `translateX(-${slideIndex * 100}%)`;
}
setInterval(() => moveSlide(1), 3000); // 每三秒自動切換
</script>

第四部分:圖片展示與勵志句子
我們在前面的程式碼中展示了圖片,這裡我們進一步擴展,加入一些勵志句子旁邊展示,讓頁面內容更加豐富且有互動感。這部分是多欄排版和圖片的結合,也是第12、13天學習到的區塊排版技巧應用。
<section class="gallery">
<div class="gallery-item">
<img src="https://via.placeholder.com/400x400/8c8a83/FFFFFF?text=%E5%8F%AF%E6%84%9B%E5%B0%8F%E5%9C%96+1" alt="可愛小圖1">
<div class="quote">“每天都是新的開始。”</div>
</div>
<div class="gallery-item">
<img src="https://via.placeholder.com/400x400/c7b8a5/FFFFFF?text=%E5%8F%AF%E6%84%9B%E5%B0%8F%E5%9C%96+2" alt="可愛小圖2">
<div class="quote">“相信自己,永不放棄。”</div>
</div>
<div class="gallery-item">
<img src="https://via.placeholder.com/400x400/d5c6b1/FFFFFF?text=%E5%8F%AF%E6%84%9B%E5%B0%8F%E5%9C%96+3" alt="可愛小圖3">
<div class="quote">“你是自己命運的主人。”</div>
</div>
</section>

第五部分:聯絡表單
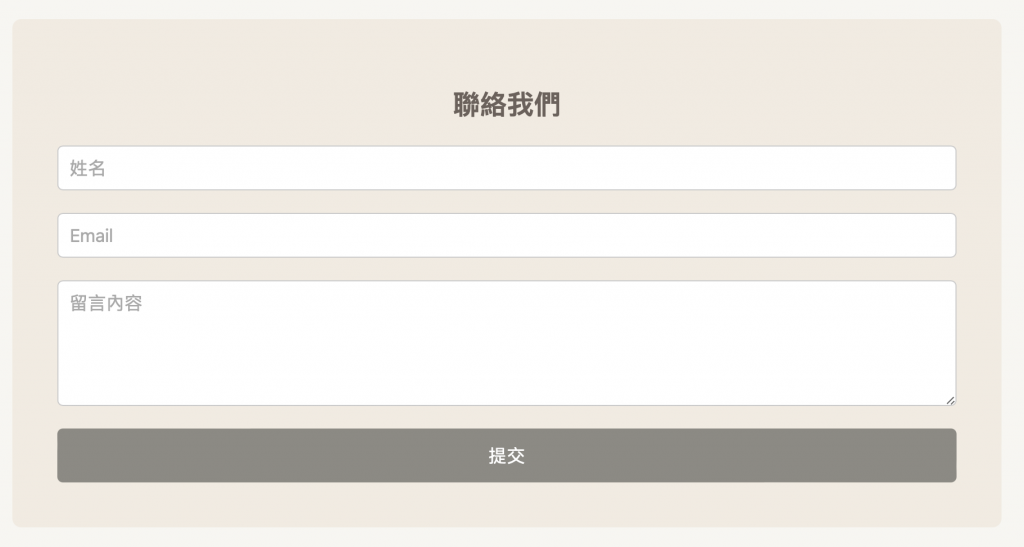
表單是收集用戶資料的重要工具。在第8天學習了如何構建表單,我們應用該技術來創建一個簡單的聯絡表單,並配合 CSS 進行樣式設計。
<section id="contact" class="contact">
<h2>聯絡我們</h2>
<form action="#">
<input type="text" name="name" placeholder="姓名" required>
<input type="email" name="email" placeholder="Email" required>
<textarea name="message" rows="5" placeholder="留言內容" required></textarea>
<input type="submit" value="提交">
</form>
</section>

總結
昨天和今天我們將前十九天所學的知識具體應用於一個完整的網站設計當中。從 HTML 結構設計、CSS 樣式排版、圖片輪播、到表單提交,這些功能都展示了前端開發的核心技術,並且透過莫蘭迪色系的搭配,營造出溫暖且具設計感的網站視覺體驗。
